こんにちは、サワタリタツヤです。
あいかサンが運営されているブログAiMEMOのロゴマークを制作させていただきました。
この記事ではデザイナー視点から、ロゴマーク制作の過程や僕が大切にしている考えを徹底解説します。
デザイナーの方にはこういった提案の仕方あるんだ!ロゴを依頼したい人にはこうやって伝えたら良いんだ!と参考になると思います。
目次
ざっくりとした制作の流れ
- ヒアリング(twitter DM)
- ラフスケッチ(アイディア出し)
- Illustratorで制作
- カラーの決定と使用イメージ
- 提案資料の大切さ
クライアント「AiMEMO」あいかサンの紹介
Twitterでも交流のある、あいかサン(@aika_aimemo)

自分が楽しいこと、良いなと思ったこと、美味しいお店を紹介するAiMEMOを運営( ⁎ᵕᴗᵕ⁎ )ライターもしてます✐好き▶︎犬 |トイプードル | 下手のゲーム好き | 旅行 | 甘いもの| 今はフォトナにお熱|EOSM100初心者
制作のやりとりをクライアント目線で丁寧に記事にしてくださっているので、是非こちらから見てください!
ヒアリングでクライアントが何を求めているかを探る

少ない質問で最低限もとめていることを知る
僕は最初に出来る限り少ない質問でクライアントが求めていることを探ります。
理由としては、依頼してくれる方が誰しも明確なイメージを持っているとは限らないからです。
最初からキチッとしすぎた何十個もの項目があるヒアリングシートを渡しても、何を伝えて良いか分からない人は混乱してしまうかも。
ドライな質問形式の「聞き出す」という答えを待つ受け身より、フワッとした考えを「一緒に探りながらカタチにする」のもデザイナーの腕の見せどころだと思います。
あいかサンへお送りした質問は3つ
- 自身のポートフォリオから好みのデザインはありますか?
- ロゴタイプのみ?
- シンボルマークは有り?参考になるものなど(もし、あれば)
この3つの質問の意図はこちら

自分のデザインを知ってもらうと同時に「このデザインのココの部分が好き」といった好みを探る1つの資料として

最終的なカタチのイメージ図を把握するための質問

具体的なイメージが無くとも、求めているものに近いブランド、ファッション雑誌、アーティストなどを聞いてヒントにできる
あいかサンからの返答とご要望
決まってるイメージとしては
- 柔らかい女性ぽい感じ
- 食いしん坊を象徴するフォーク
- トイプードルのふわふわ感(これはなくても大丈夫… )
と親切にご連絡いただきました。
フォークなど具体的なモチーフが決まっている場合はデザイン進行もスムーズです。
女性的なイメージは大人っぽいのか?可愛らしいのか?など、ヒアリングから得たヒントを元にクライアントが求めているものを深掘りしていきましょう。
ラフスケッチで情報を整理しながらカタチにする

最初の基準を作ることが大切
今回の制作ではヒアリングからイメージした完成度3,40%のラフスケッチを送りました。
先ずはラフを投げることで、イメージが固まっていない人でも「A案よりこうしたい」「B案のこの要素が好き」など、目に見える1つの基準ができ、そこからクライアントも意見しやすいからです。
100%に近いデザインを確認してもらうに越したことはありませんが、早い段階でクライアントとデザイナー双方のイメージのズレを確認・修正することによって、制作に時間と力を注ぐことができます。
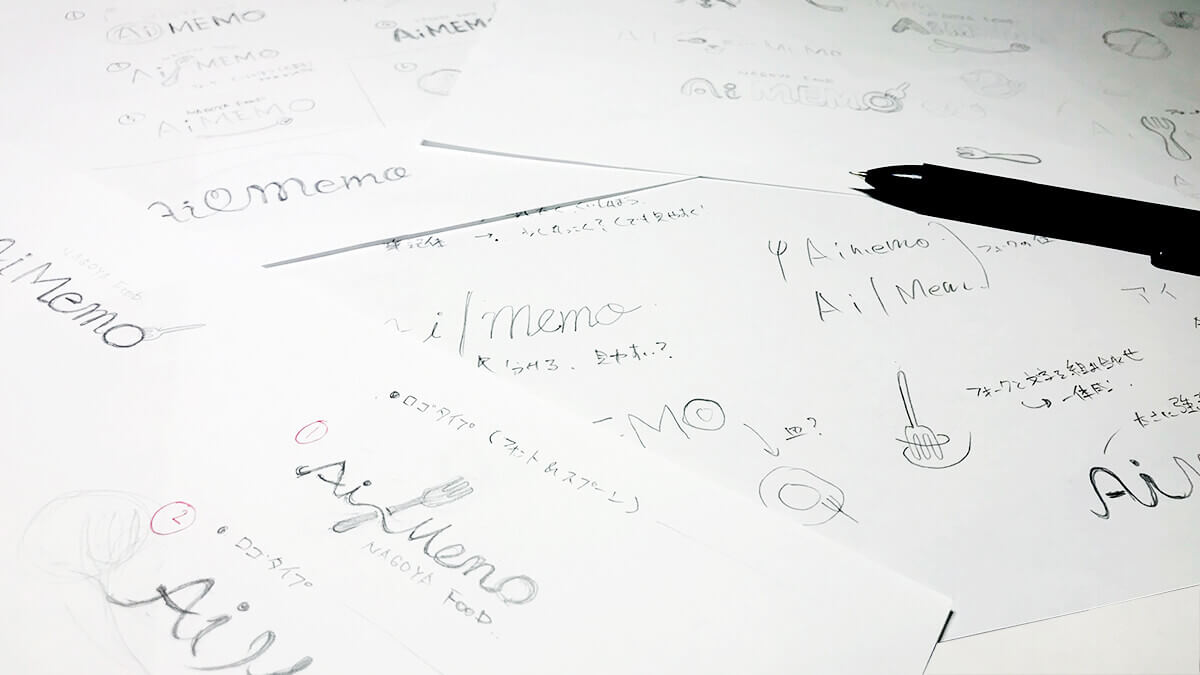
ラフスケッチのポイント
ラフスケッチを書く際に僕が大切にしていることは3点です。
- 思いのままペンを走らせ数を書いてみる
これは違うかな…と思ったアイディアでも書き出してみると意外に良かったり、他のアイディアと組み合わせることが出来る場合もあります。上手く書くというより、先ずは思いついたまま一気に書き出すことで整理と組み立てを行いましょう。少し時間を置いて客観的に見ることも有効的。 - アイディアの一言メモも書いておく
スケッチを何十個、何百個と書いていれば「なぜ、このカタチになったのか?」と意図が混乱してしまいがちです。書き出した時の簡単なメモ書きがあると、時間が経ってからでもアイディアをブラッシュアップする役に立ちます。 - 単色で書く
単色で意図が伝わるデザインは、色を付けることで更に訴求力が高まります。色を反転したりモノクロで使用する場合でも、単色でバチッと決まったロゴであればメッセージ性を失わずに様々なシーンで機能してくれます。

選定してもらう

今回は早い段階でイメージを共有したかったので、スケッチで確認できる段階まで書き込み、あいかサンへ確認画像を送りました。
とお返事いただき、選んでいただいた上位2つで制作を進めていきます。
Illustratorで制作を進める

デジタルで細かい調整を行う
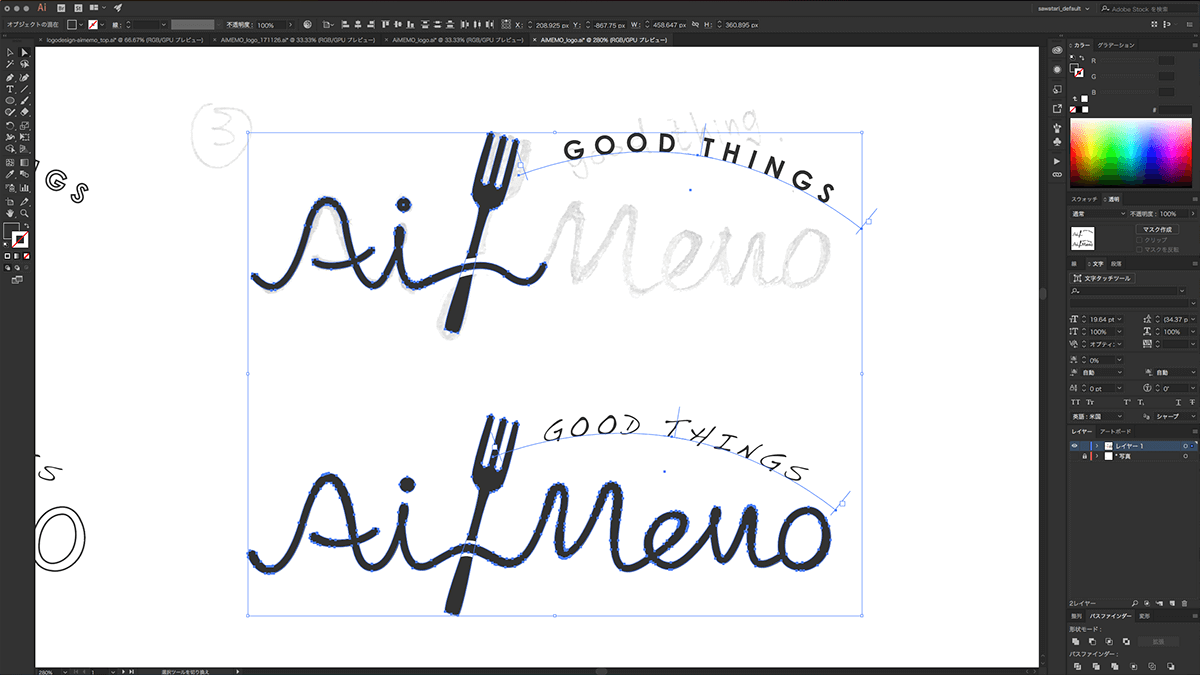
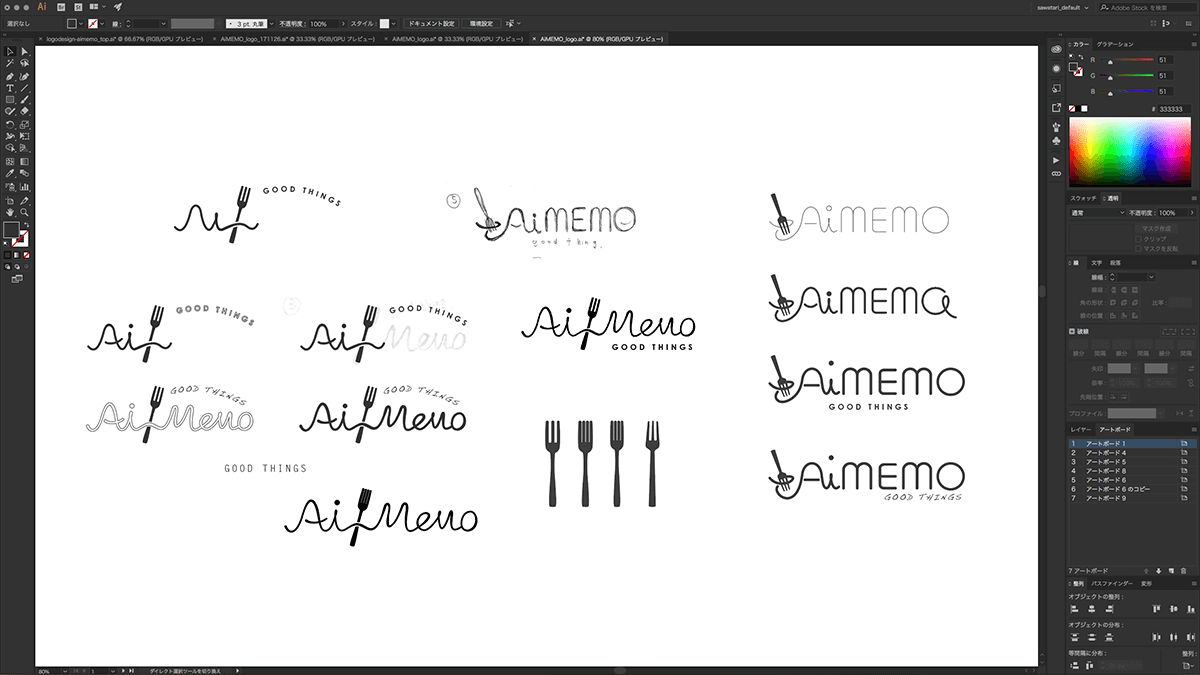
ラフスケッチをスキャンしてIllustratorでトレースしていきます。
線の太さ、曲線、図形、などスケッチに比べて簡単に変更が加えやすいので、様々なパターンを出すことで比較しながら完成度の高いものを作っていきましょう。

実際にスケッチをそのままトレースしてもカーニング(文字の間隔)や曲線の角度などに違和感があることがあるので、Illustratorでもスケッチ同様、単色で細かい調整を行いながら全体のバランスを見てブラッシュアップを行います。
進捗をクライアントへ送り更にブラッシュアップ
作り込んだデータを、あいかサンへお送りして確認してもらいます。
この時にロゴマークの画像だけでなくデザインへ込めた想いやポイントも一緒に記載するほうが制作意図を理解してもらった上で選定してもらえるはずです。


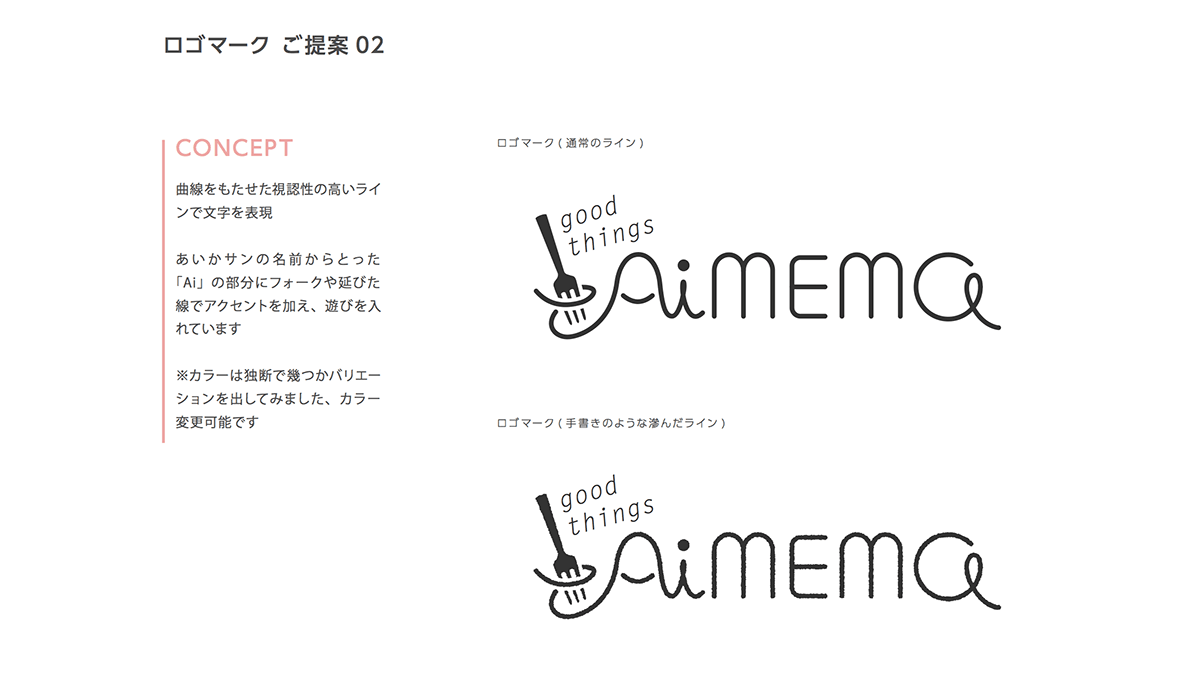
当初の提案1は線が細く、視認性が悪くなる可能性があるので線に強弱を付けながら全体的に太くし、ラインの丸みを大きくすることでAiMEMOのフワッとした女性らしい雰囲気が出るようにブラッシュアップしました。

そしてブラッシュアップ案を改めて送り、細かい調整を比較しながら確認できるようにしました。
ここまでの提案で何案かカラーも提案していましたが、単色でのロゴが完成したので更に具体的なカラーを決めていきます。
ロゴのカラーを決める

色を付けてメッセージ性を高くする
カラーはロゴマークと合わせることで、見る人の心理に様々な情報を伝えます。
クライアントの発信している内容やサービス、ブランドへの想いを理解し、見る人へどういった印象を与えたいのか?を考えカラーの選択を行いましょう。
イメージが9割!?企業ロゴに使うべき印象別カラーリスト! 色によってどういう印象を与えるかが詳しく書かれているので気になる方はどうぞ。

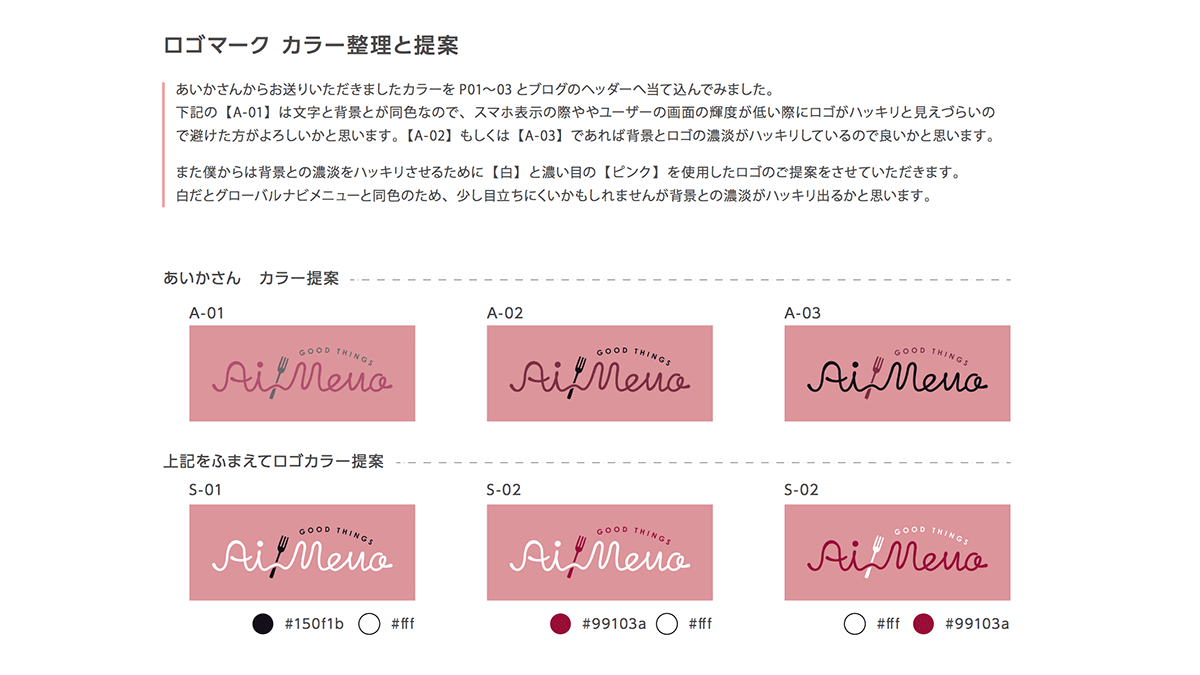
あいかサンからもイメージ写真や具体的なカラーコードなどをいただきイメージを掴みやすかったです。
僕からの提案とあいかサンが提案してくれたロゴカラーを一覧表示にすることで比較しやすいように工夫しています。

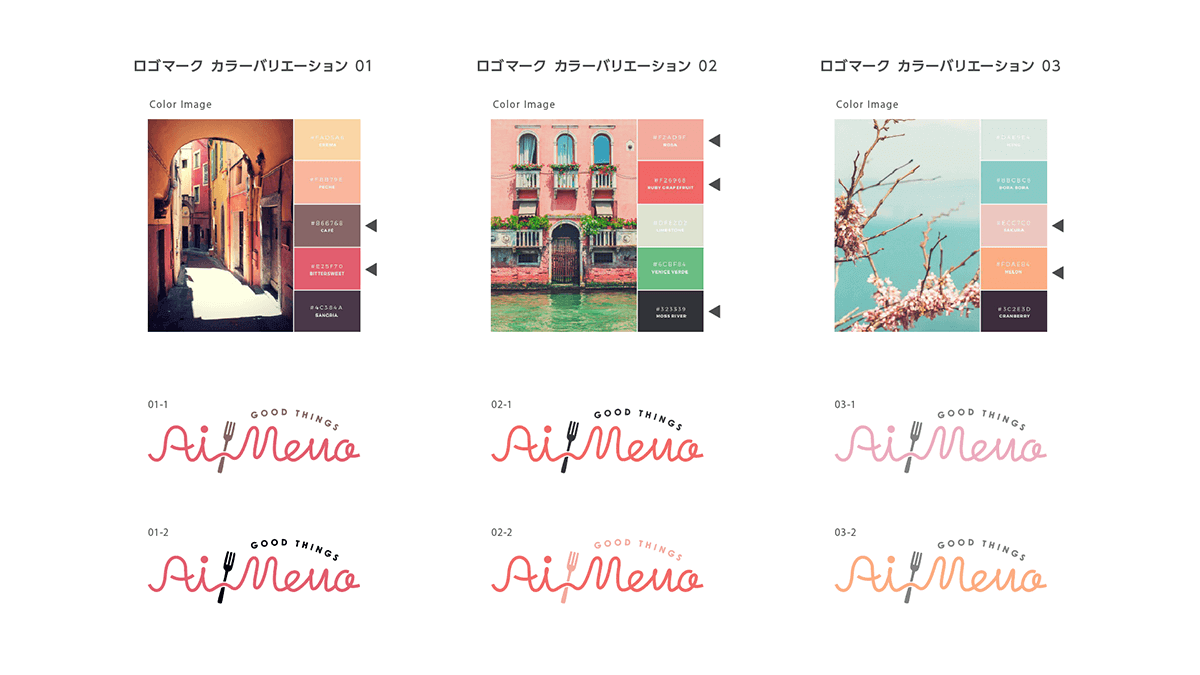
ロゴカラー提案の際に色だけではイメージを伝えにくい…という方は、上記のようにColorPaletteという”写真から色を抽出した画像”を使うことで問題が解消できます。
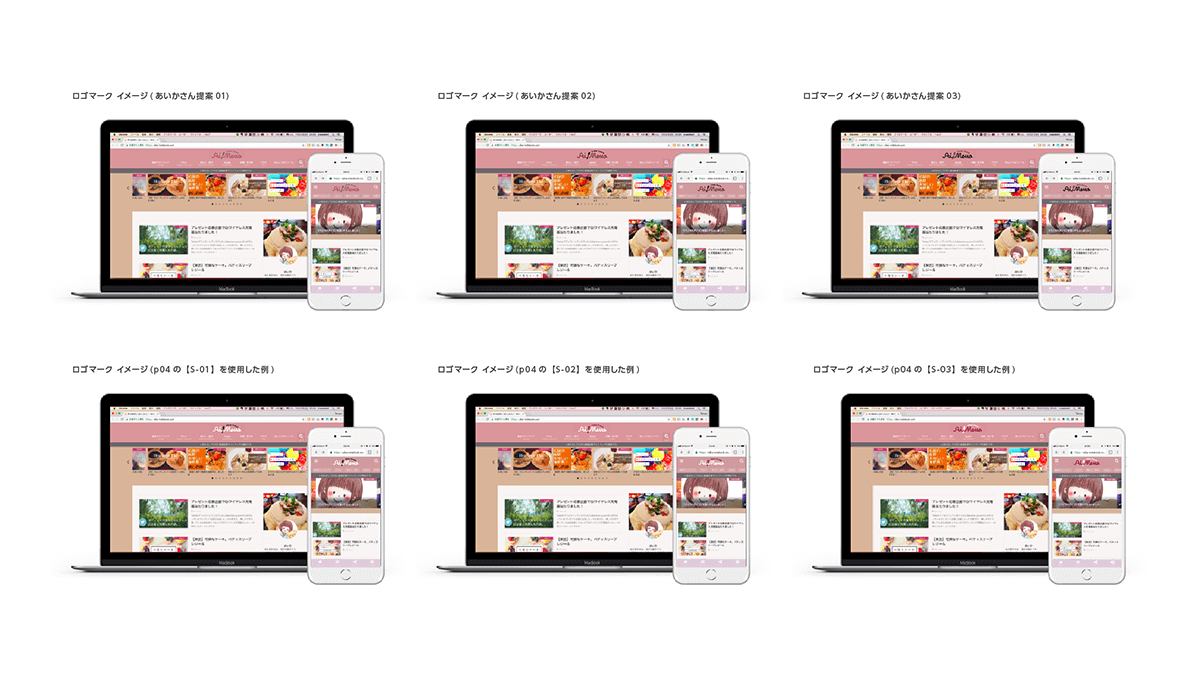
使用シーンでロゴがどう見えるかを考える

カラー選定はロゴがどう使われるか?を考えることも大切です。
今回はブログロゴなので、背景色があるヘッダー上にロゴをレイアウトすることことがメインになります。
実際にロゴを使ってみて思っていたものと違った!という事がないように使用イメージを作ってみましょう。
イメージを作ることでデザイナー自身の再確認だけでなく、クライアントも安心してカラーの決定を行えます。
提案資料にも力をいれよう

デザインに込めたストーリーを届ける
どれだけ数多くのパターンを作った中で1番出来が良いロゴでも、画像だけを送っては説得力に欠けてしまいます。
特に今回のような直接お会いして説明が出来ないクライアントへの提案資料はプレゼンテーションと同じです。
制作過程の資料を全て渡す必要はありませんが「あなたの想いをこのデザインで表現しました」と、提案するロゴへ至った自分ならではのこだわりや考えといった、目に見えないデザインに込められたストーリーも含めてクライアントへ届けたいと僕は思っています。
ロゴマークの完成!

まとめ
クライアントの想いを最大限に伝えられるデザインを
ブログAiMEMOのロゴマークの制作過程から、デザイナーとして僕が大切にしている考えをまとめてみました。
そのためにはクライアントへの理解、客観的な視点など様々な力が必要となりますが、ロゴデザインに取り組む時間や考えはデザイナーとしての価値をきっと高めてくれるはずです。
想いを伝えられる、あなたなりの制作方法や提案などを見つけて下さいね。
あいかサン、ありがとうございました
デザインへ至る要望や度重なる確認など、丁寧にご対応していただき本当にありがとうございました!
AiMEMOのロゴデザインを通じて、良いデザインはクライアントとデザイナー双方の協力が不可欠だと再確認できました。